いまさらながらVimプラグインマネージャー作った。
すでにVimプラグインマネージャーは存在します。 が、私には多機能すぎるのでシンプルに入れたいプラグインを追加・更新・削除だけしてくれるVimプラグインマネージャーが欲しいなぁと思い作成しました。
このプラグインのセットアップはREADMEを参照してほしいので説明は省略しますが、
このプラグインは、Vim/Neovimの両環境で動き、 :PkgSync でプラグインの追加・更新・削除とhelptag作成をやってくれます。
そのほかのVimプラグインマネージャー機能であるlazy機能やブランチ指定などは一切ありません。
ほんと「プラグインの追加・更新・削除だけでいいだー」っていう人はもしよければつかってみてください。
Vimのstartuptime出力結果の読み方
Vimには処理時間を計測する機能があり、以下のようにvimの引数に --startuptime を付けることで指定した{logfilename}に処理時間を計測した結果をファイルとして出力できる。
vim --startuptime {logfilename}
その出力結果は以下の形式で出力される。
times in msec clock self+sourced self: sourced script clock elapsed: other lines 000.000 000.000: --- VIM STARTING --- 000.000 000.000: Allocated generic buffers 002.000 002.000: locale set 002.000 000.000: clipboard setup 002.000 000.000: window checked 003.000 001.000: inits 1 009.000 006.000: parsing arguments 009.000 000.000: expanding arguments 025.000 016.000: shell init 026.000 001.000: Termcap init 026.000 000.000: inits 2 026.000 000.000: init highlight 658.000 312.000 312.000: sourcing C:\Users\naru1/.vimrc.c 658.000 514.000 202.000: sourcing C:\Users\naru1/.vimrc.b 658.000 632.000 118.000: sourcing C:\Users\naru1/.vimrc.a 658.000 632.000 000.000: sourcing $HOME\_vimrc 658.000 000.000: sourcing vimrc file(s) 660.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\getscriptPlugin.vim 661.000 001.000 001.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\gzip.vim 661.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\logiPat.vim 662.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\manpager.vim 662.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\matchparen.vim 663.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\netrwPlugin.vim 664.000 001.000 001.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\rrhelper.vim 664.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\spellfile.vim 664.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\tarPlugin.vim 665.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\tohtml.vim 665.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\vimballPlugin.vim 666.000 000.000 000.000: sourcing C:\Users\naru1\vim-on-windows\runtime\plugin\zipPlugin.vim 666.000 006.000: loading plugins 666.000 000.000: loading packages 666.000 000.000: loading after plugins 666.000 000.000: inits 3 667.000 001.000: reading viminfo 667.000 000.000: setting raw mode 701.000 034.000: start termcap 701.000 000.000: clearing screen 702.000 001.000: opening buffers 702.000 000.000: BufEnter autocommands 702.000 000.000: editing files in windows 703.000 001.000: VimEnter autocommands 703.000 000.000: before starting main loop 710.000 007.000: first screen update 710.000 000.000: --- VIM STARTED ---
この出力は大きく以下の2つの形式で出力されていることがわかる。
000.000 000.000: xxx000.000 000.000 000.000: xxx
まず、測定時間らしきもの 000.000 の単位はミリ秒である。
たとえば 008.012 の場合、8.012ミリ秒掛ったことを意味する。
000.000 000.000: xxx の読み方
1つ目の000.000は--- VIM STARTING ---からの現時点までに掛った測定時間を意味している。
2つ目の000.000はその行の処理時間のみを意味している。
000.000 000.000 000.000: xxx の読み方
この形式はVim scriptファイルを読み込んでいるときの処理時間を出力することに使用される。
1つ目の000.000は--- VIM STARTING ---からの現時点までに掛った測定時間を意味している。
2つ目の000.000はそのVim scriptファイルの処理時間を意味する。そのファイルが別のVim scriptファイルを読み込んでいる場合、その読み込んだVim scriptファイルの処理時間はこの値に含まれる。
3つ目の000.000はそのVim scriptファイルの処理時間を意味する。そのファイルが別のVim scriptファイルを読み込んでいる場合、その読み込んだVim scriptファイルの処理時間はこの値に含まれない。
たとえば、上記の
658.000 312.000 312.000: sourcing C:\Users\naru1/.vimrc.c 658.000 514.000 202.000: sourcing C:\Users\naru1/.vimrc.b 658.000 632.000 118.000: sourcing C:\Users\naru1/.vimrc.a
はそれぞれ以下のVim scriptファイルである。
.vimrc.a
sleep 100m source .vimrc.b
.vimrc.b
sleep 200m source .vimrc.c
.vimrc.c
sleep 300m
そして、.vimrcから.vimrc.aを読み込んでいる。
これからわかるように3行目の632.000は.vimrc.aが読み込んでいる.vimrc.b、.vimrc.bが読み込んでいる.vimrc.cの処理時間を含んでいることがわかる。
Vimでビルドエラー行にサクッとジャンプできるプラグインを作った。
私が作ったVimプラグインで結構長く使っているので、ブログで紹介しようかと思います(作っただけで満足して使わないVimプラグインよくあるので...)。
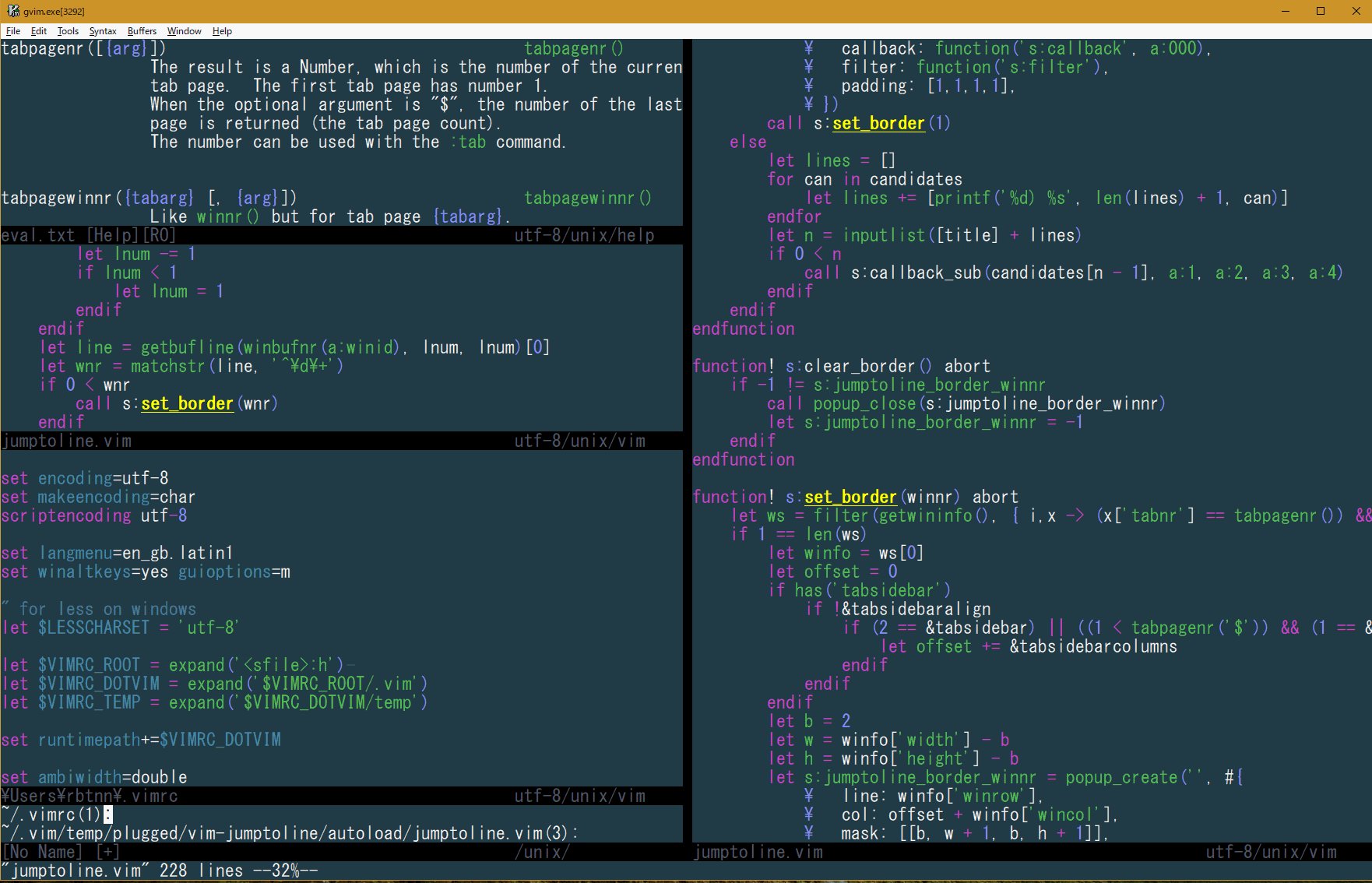
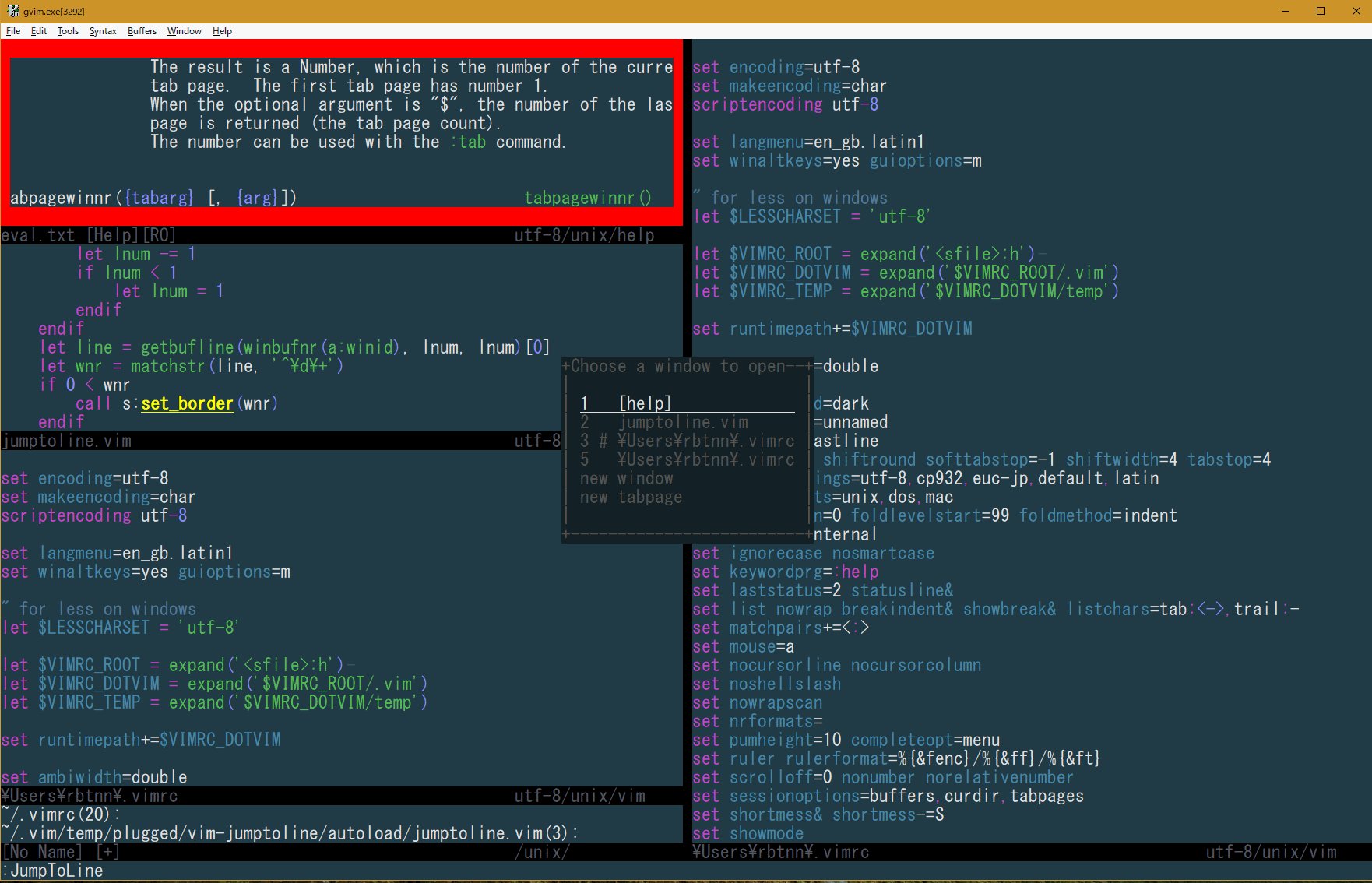
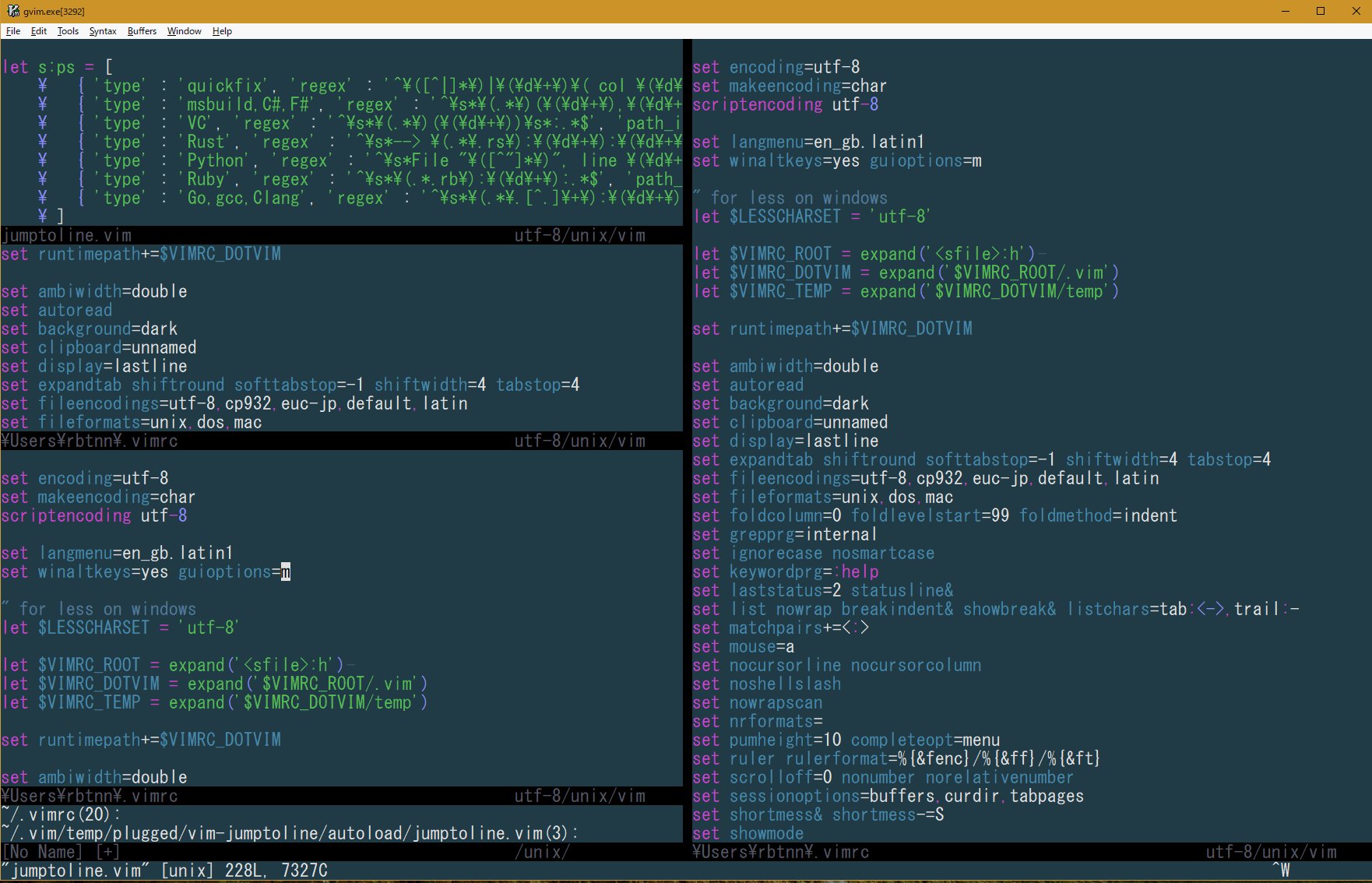
どんなプラグインかというと、ビルドエラー行やVimのQuickFixの行で:JumpToLIneコマンドを実行すると、その行を読み取ってそのファイルを任意のウィンドウで開けるといったプラグインです。
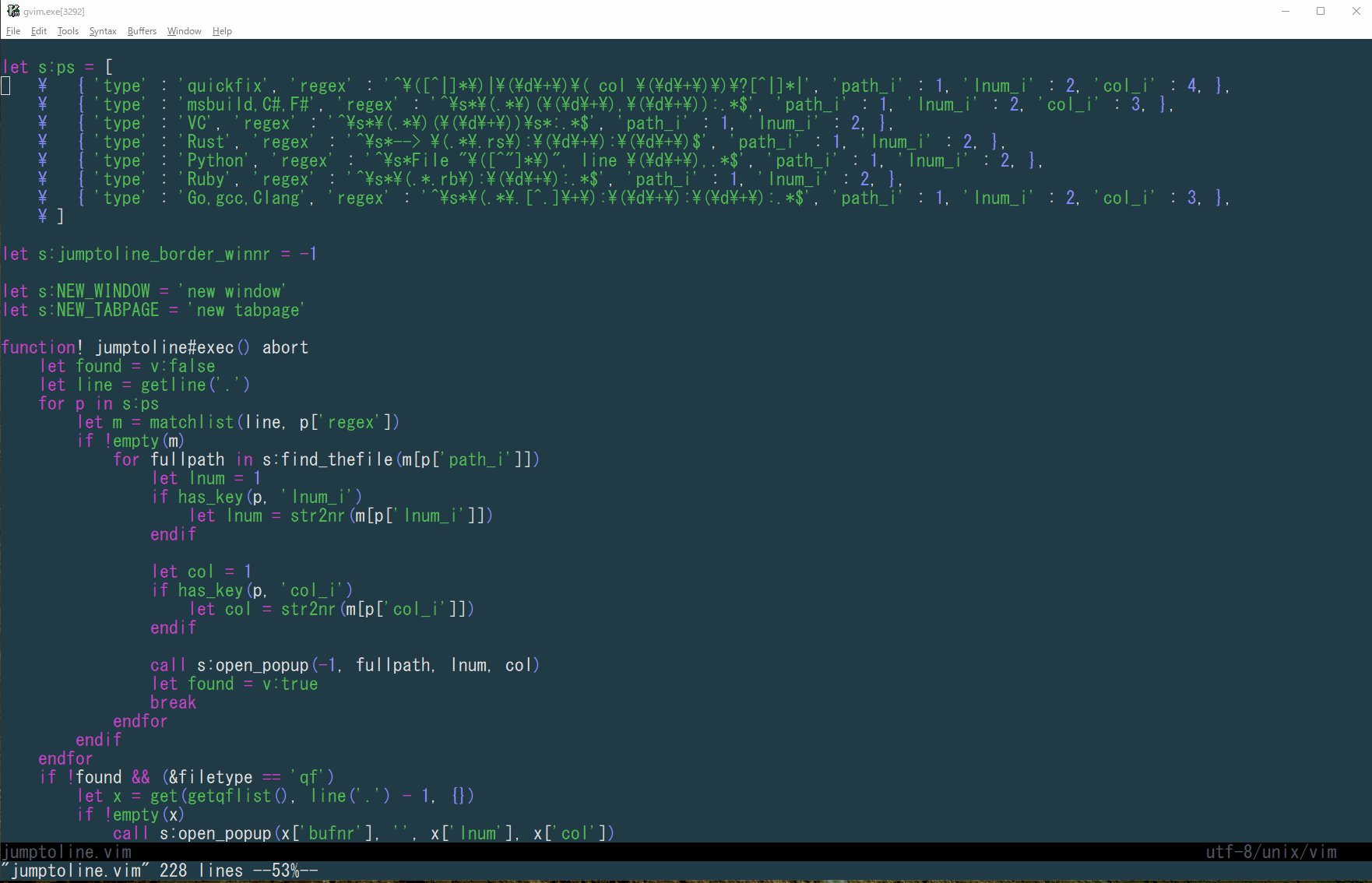
ビルドエラー行かどうかの判定は力業で、現状以下のパターンに対応してます。Vimのquickfixやgfで十分じゃないと思うかとかもしれませんが、開くウィンドウを選択できるのは結構重要なファクターだと思い作りました。
QuickFix on Vim
xxx.vim|1006 col 8| call system(prog)
C:\Users\rbtnn\Desktop\main.vb(923,21): warning BC42021: ...
VC
C:\Users\rbtnn\Desktop\main.vb(923): warning BC42021: ...
C#,F#
main.cs(9,10): error CS1002: ; expected
File "./prog.py", line 1, in <module>
prog.rb:1:in `<main>': undefined local variable or method `aaaa' for main:Object (NameError)
Rust
--> src\main.rs:7:42
Go,gcc,Clang
prog.go:1:1: expected 'package', found aaaaaa
一応、Neovimでも使えるようにしてますのでよかったら使ってみてください。
Windows版 Vocaloid5 EditorとCubase Artist 10.5の連携までにハマったこと
Vocaloidの作曲に以前から興味はあったがなかなか手を出せずにいた。
で、なんとなくやる気になって2019年の大みそかにすっと買ってしました。
買ったものは以下の3点。
ここではWindows版 Vocaloid5 EditorとCubase Artist 10.5の連携するまでにハマったので連携までのことをずらずら備忘録的に書いていく。
まずインストールとライセンス認証はそう難しくない(むしろ簡単といっていいレベル)のでスッとできるはず。 ただ、Cubase Artist 10.5はUSB-eLicenserというものが必要になるので買うときはちょっと注意しないといけない。
Vocaloid5 Editorもインストールし、1時間くらい触っていればなんとなく操作感は掴めると思う(ただしボカロを調教するスキルはまた別の話)。

とてもハマるのはCubaseのサウンド周りです。
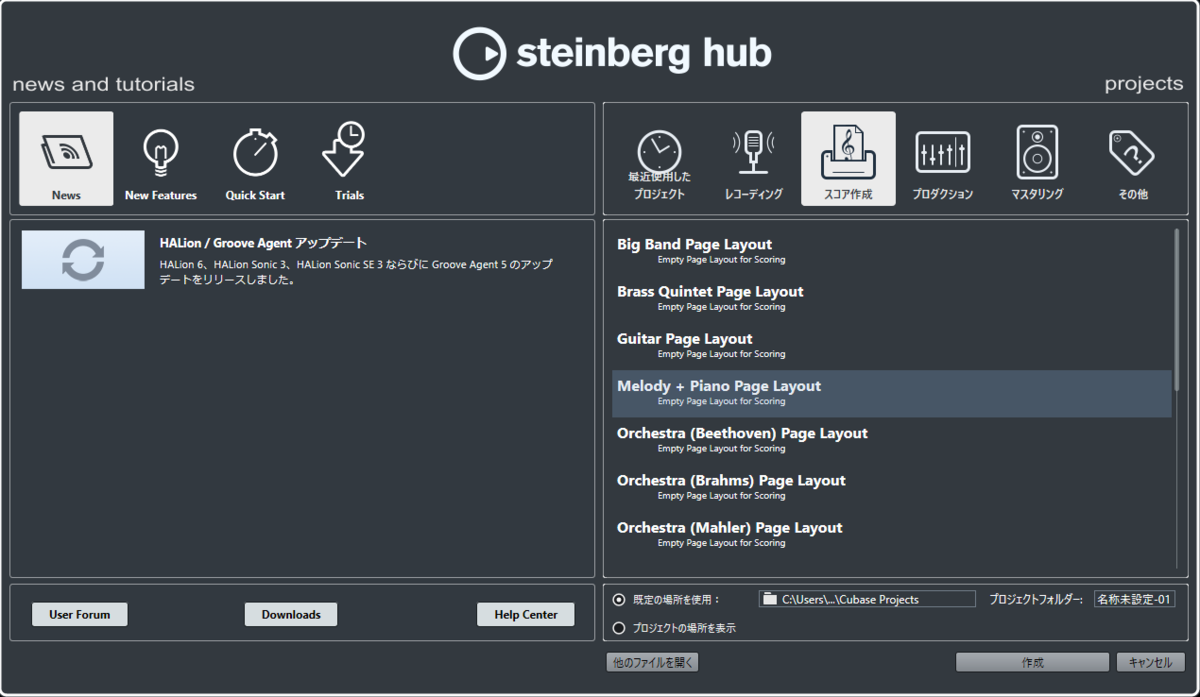
まずCubaseを起動すると以下のような画面が出ますが私はピアノの5線譜しか読めないで「Melody + Piano Page Layout」を選択して「作成」をしました。

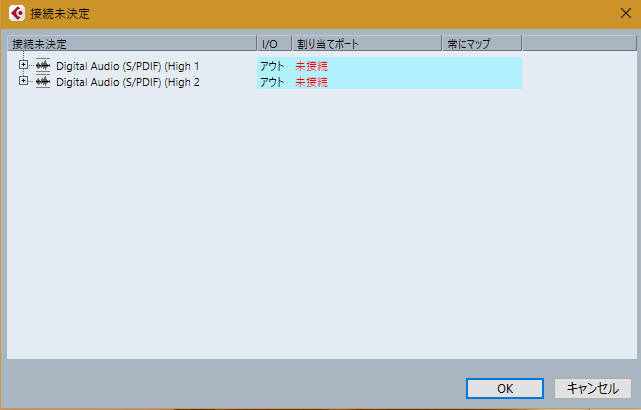
すると以下のような画面が出るのですがとりあえず「OK」で問題ないです。あとで設定しなおすことができます。

これで「OK」をクリックするとスコア(5線譜)ウィンドウやプロジェクトウィンドウなどが出てきて、あとはご自由にって感じで路頭に迷います。
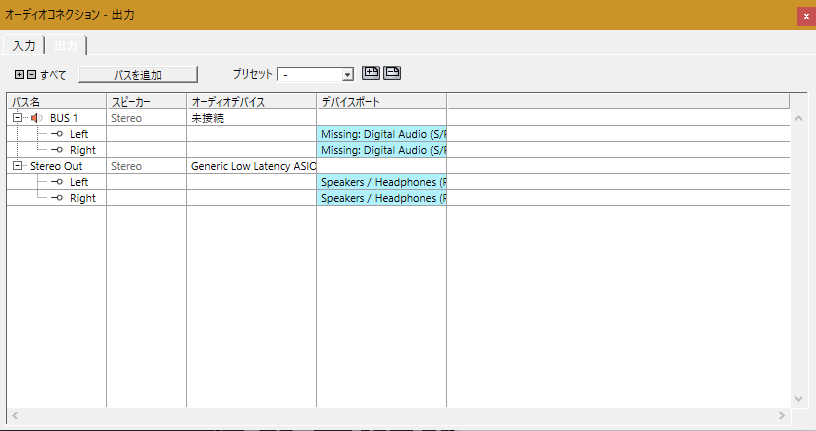
Cubaseのオーディオコネクションの設定
まずはサウンドの設定をちゃんとやらないと5線譜に音符を並べて再生しても音が鳴りません。 これはCubaseで再生される音声がPCのサウンド出力に設定されていないためです。なのでこれから設定していきます。
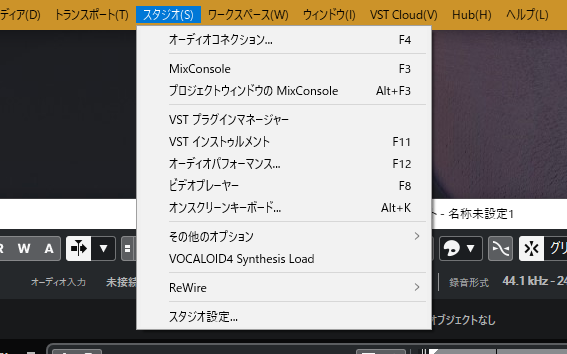
メニューの「スタジオ」から「オーディオコネクション」を選択します。

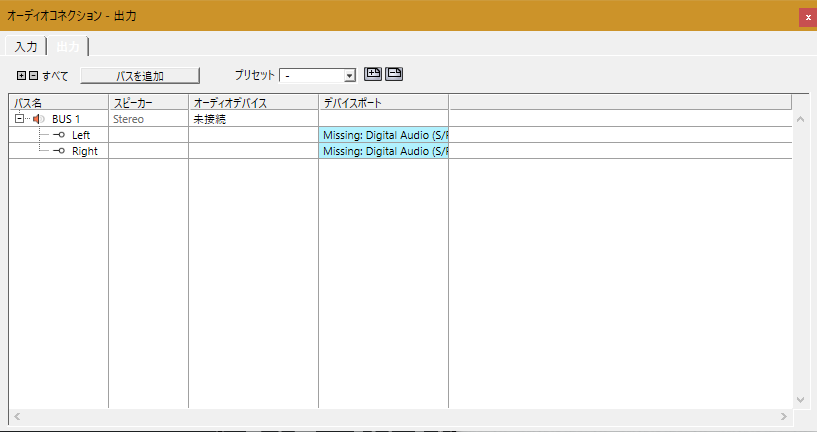
表示されたウィンドウの「出力」タブをクリックすると以下のような画面になり、「BUS1」という雑な設定になってます。なので「パスを追加」でステレオ/LRのパスを追加してあげます。


すると「BUS1」の下に「Stereo Out」というオーディオデバイスが選択されたものが追加されるはずです。「BUS1」の方はいらないので右クリックから「パス”BUS1”を削除」で削除してください。

Cubaseのスタジオ設定
オーディオコネクションの設定が正しくできていれば、メニューの「スタジオ」から「スタジオ設定」を選択し「Generic Low Latency ASIO Driver」を見ると、I/Oがアウトの行の状況が「アクティブ」になっているはずです。

また、「コントロールパネル」をクリックするとサウンド出力先が選べますので、もし違っていたら修正してあげます。

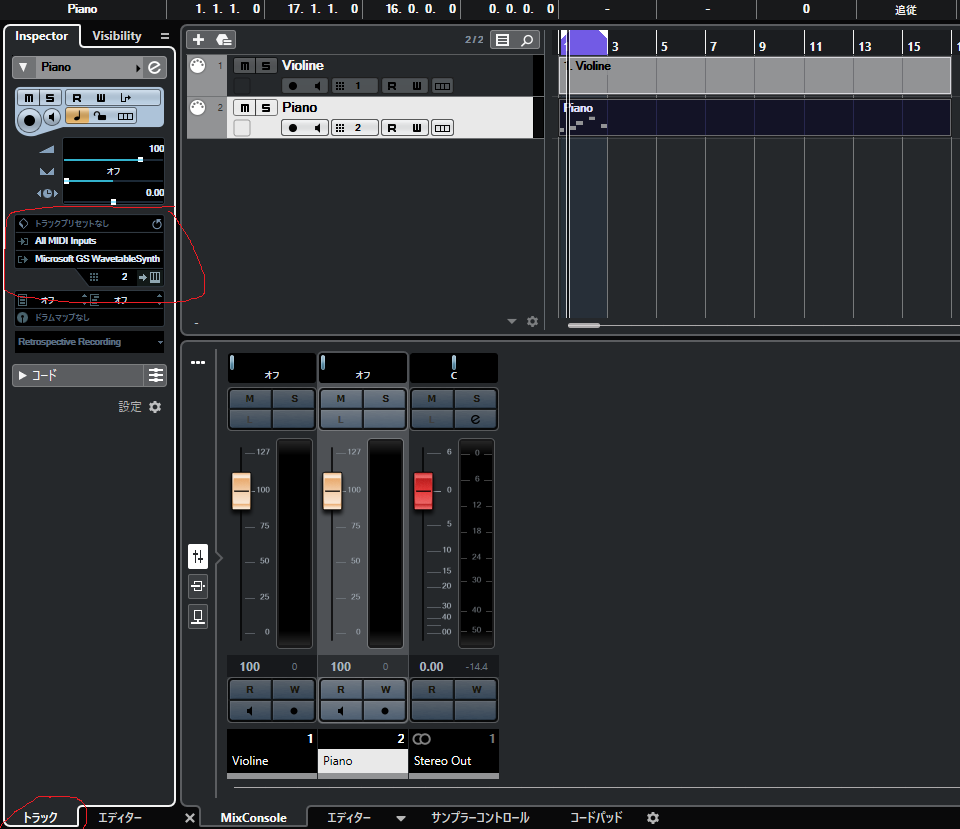
トラックのInspectorの設定
これでうまくいくかと思いきやまだ音は出せません。
下の図でいうViolineやPianoの行をトラックといいますが、このトラックにもサウンドの入出力とどのVSTi(Cubase内で使える仮想の楽器のこと)を使うか設定しなければなりません。下の図でいう赤枠の部分を設定する。

上記の場合、「Microsoft GS WavetableSynth」というVSTiを使い、その音をチャンネル2に出力するような意味の設定になってます。 ここでチャンネル2になってますが「MixConsole」タブの「Stereo Out」をみるとチャンネル1になっていますのでチャンネル1に設定します(この辺の理解が正しいか微妙)。 VSTiは好きなのを選択してください。これで音が再生できるはずです。たぶん。
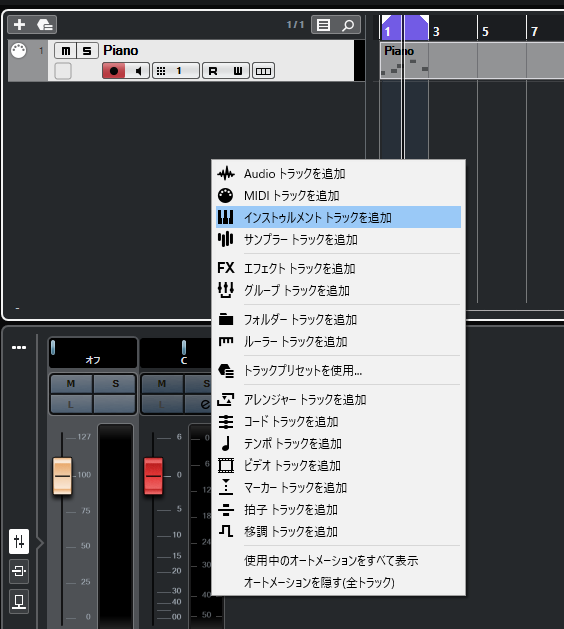
Vocaloid5 VSTiトラックの設定
CubaseにVocaloidの声を入れるのはインストールが正しくできていれば簡単です。
コンテキストメニューから「インストゥルメント トラックを追加」を選択する。

インストゥルメントを「VOCALOID5 VSTi」、オーディオ出力を「Stereo Out」にして「トラックを追加」を選択する。

VOCALOID5用のトラックが作成されますので、さっきと同じ要領でチャンネルなどを合わせていけば、MIDIとVocaloidを一緒に作成したり再生したりできるはずです。

まとめ/感想
とりあえず以上ですが、感想としては他のオーディオ関連のソフトウェアの経験なしにいきなりCubaseを触るものでないですね。 PCのオーディオ関連の知識をある程度入れてから触ることをお勧めします。
私が持ち歩いているUSBケーブルとかの小物まとめ
今はAmazonの注文履歴から購入したものを辿れる時代ですが、なんだかんだ言ってまとめといた方が再購入したいときなどに便利です。ので、以下、私が持ち歩いているUSBケーブルとかの小物です。コンセプトとしてナイロンコンパクトポーチにすべて収まるように心がけています。

Surface PD 急速充電ケーブル Surface Connectポートを、充電用にType-c Surface電源配信に接続します
Nimaso USB C/Type c to Type c ケーブル 【USB3.0 PD対応 60W/3A急速充電 1M】 MacBook、iPad、Galaxy等type c機種対応 (グレー)
エレコム HDMI ケーブル スーパースリム 1m ハイスピード 【 Nintendo Switch 対応 】 4K 3DフルHD イーサネット対応 ブラック DH-HD14SS10BK
RAVPower 61W USB-C 急速充電器(世界最小最軽量クラス)【GaN (窒化ガリウム)採用/折畳式/PD対応】iPhone 11/11 P...
Mini DisplayPort-HDMI 変換アダプタ, iVANKY【1080P@60Hz/保証付き/20cm】Thunderbolt 2 to ...
iVanky USB Type C to HDMI ケーブル【20CM/18月保証付き】4K@60Hz MacBook Pro 2018/2017, ...
Vimで色を直感的に編集するプラグインを作ったので紹介
Vim2 Advent Calendar 2019の11日目担当の@rbtnnです。
TL;DR
色を編集するVimプラグインを作ったから良かったら使ってみてください。
ただ、このVimプラグインは256 bit color対応でかつpopup windowが使えるVimが必要です(Neovimの方ごめんなさい)。
このVimプラグインを作った経緯
みなさん、Vimのhighlightやcssのbackgroundなどの色を編集したことありますか?
Vim scriptのコード
highlight Normal guifg=#e0e0e0 guibg=#203b46
cssのコード
.hoge {
background-color: #ffea00;
}
.foo {
background-color: hsl(240,50%,50%);
}
これらの色を編集するとなるとRGBもしくはHSLのコードを編集して保存、そしてVimもしくはWebブラウザの再読み込みしてやっとその指定した色がわかります。
またVimの場合、ハイライトを作成するのにRGB(赤・緑・青)指定しかできないのでカラースキームを作るときとか結構面倒くさいです。
まぁなのでHSL(色相・彩度・輝度)を扱える、かつ、すぐ色がわかるようなVimプラグインを作りました。
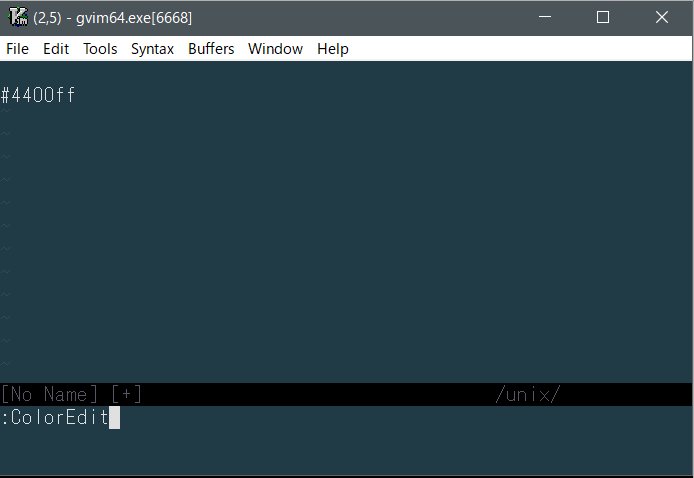
このVimプラグインの紹介
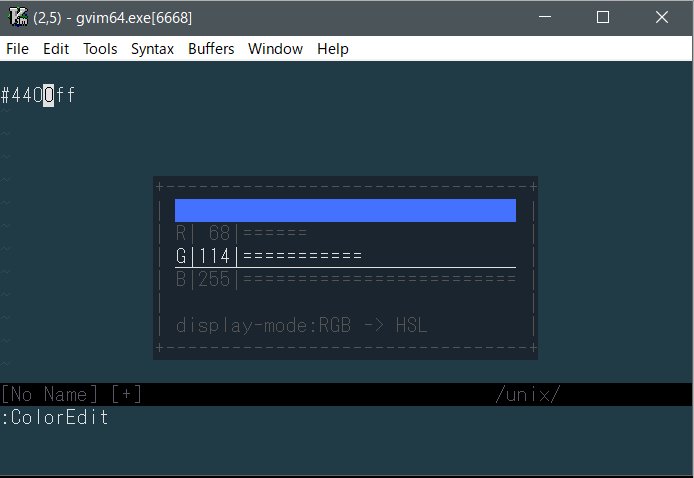
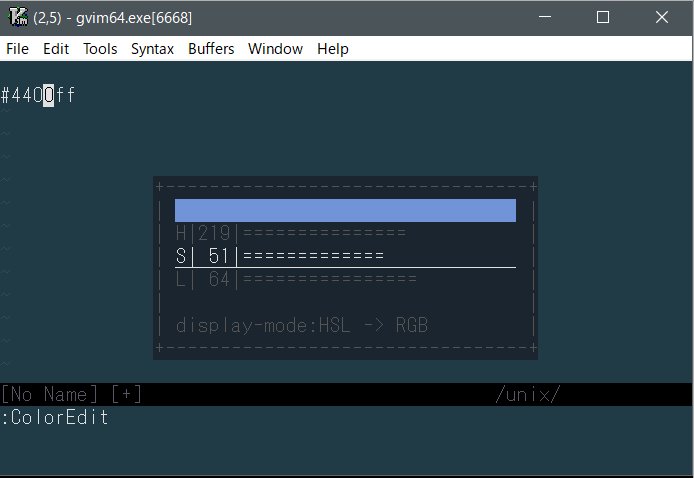
このVimプラグインは#rrggbbやhsl(12,50%,50%)などの上でColorEditコマンドを実行すると、カーソル下の値を編集できるというものです。
デフォルトキーマッピングは用意してませんので以下のようなマッピングを各自で定義してください。
nnoremap ce :<C-u>ColorEdit<cr>

ColorEditコマンドを実行するとポップアップウィンドウが表示され、以下の操作で色を調整します。
j: カーソルを下に移動するk: カーソルを上に移動するh: その行の値を下げる、display-modeの行で押すとRGBとHSLの表示切り替えl: その行の値を上げる、display-modeの行で押すとRGBとHSLの表示切り替え<space>or<enter>: 決定する(カーソル下の値に反映される)<esc>or<C-c>: キャンセルする(カーソル下の値に反映させない)
RGBとHSLの表示切り替えができるのでVimのカラースキームを調整するのにかなり使えるのではないかと思います。
ただ、RGBとHSLは完全な相互変換はできないので変換するたびに誤差が出て表示されますがこれはもう仕様です。
あとcssのコーディングも対応したかったため、cssで使うだろう#rrggbbやhsl(12,50%,50%)のパターンはほぼほぼ対応できたかと思います。以下、扱えるパターンです。
hsl({hue},{saturation}%,{lightness}%)hsla({hue},{saturation}%,{lightness}%,{alpha})rgb({red},{green},{blue})rgba({red},{green},{blue},{alpha})#rrggbb
以上
vue.jsとvue-cliの始め方
Vue.jsというJavaScriptフレームワークを触ってみたのでこの導入の仕方をまとめてみようかと思います。 vue-cliというコマンドラインからVue.jsのプロジェクトを操作するcliが用意されていて、初心者はこのvue-cliを後回しにする傾向があるようですが、 最低限の操作であれば特に難しくないように思えましたので、ここではいきなりvue.jsとvue-cliの導入の仕方を一緒にまとめます。 ちなみに私はWindows 10でvue.jsとvue-cliを動かしてみました。
1) node.jsのインストール
まず、vue-cliをインストールするためにnpmが欲しいのでnode.jsをインストールします。
インストール出来たら、コマンドラインからnpmが実行できるはず(できない場合には環境変数PATHを見直してみるとよろしいかと)。
2) vue-cliのインストール
npmが実行できるようになったら、コマンドラインから以下のコマンドを実行してvue-cliをインストールします。
@vue/cli-service-global は後でどうせ必要になるのでここで一緒にインストールしておきます。
npm install -g @vue/cli npm install -g @vue/cli-service-global
インストールが完了するとvueというコマンドがコマンドラインから実行できるようになります。
3) プロジェクトの作成
vueをインストール出来たら、早速プロジェクトを作成してみます。
作り方はvue create {プロジェクト名}です。
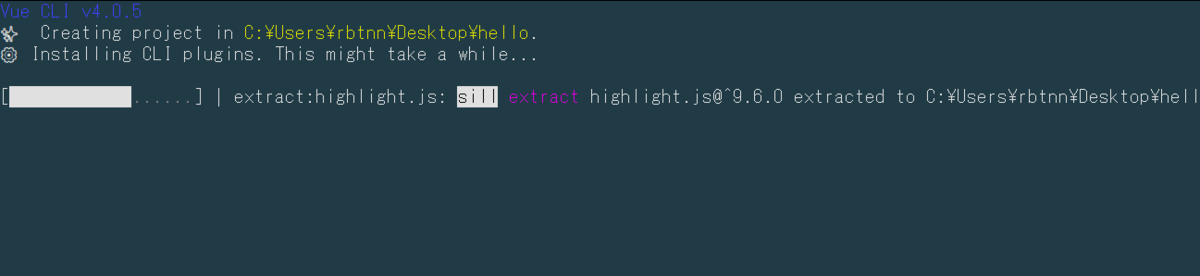
vue create hello

4) プロジェクトの実行
プロジェクトを作成できたら、そのプロジェクトを動かしてみます。
まず、cd helloでプロジェクトのディレクトリに移動し、npm run serveを実行するとビルドおよびサーバーが立ち上がります。

http://localhost:8080/にWebブラウザでアクセスすると以下のようなページが表示されれば成功です。

5) 番外編
さて、vue create {プロジェクト名}はbabelなどのnodeモジュールをインストールしてしまって(ちゃんと設定をすればインストールしないようにはできる)、
サクッとvue.jsを試したいときには余計な行程なんですよね。
最初は1つのソースファイルからビルドして動かしてみたいわけです。package.jsonとかをいちいち作成したくありません。
そんなわけで、1つのソースファイルから動かす方法を以下にまとめます。
まず、適当な空のディレクトリにApp.vue というファイル名で以下のようなコードのファイルを作成します。
<template> <h1>Hello!</h1> </template>
そして、コマンドラインからvue build を実行します。

ビルドが成功すると上記のような感じになりますので、あとはvue serveでサーバーを立ち上げることができます。