Vimで色を直感的に編集するプラグインを作ったので紹介
Vim2 Advent Calendar 2019の11日目担当の@rbtnnです。
TL;DR
色を編集するVimプラグインを作ったから良かったら使ってみてください。
ただ、このVimプラグインは256 bit color対応でかつpopup windowが使えるVimが必要です(Neovimの方ごめんなさい)。
このVimプラグインを作った経緯
みなさん、Vimのhighlightやcssのbackgroundなどの色を編集したことありますか?
Vim scriptのコード
highlight Normal guifg=#e0e0e0 guibg=#203b46
cssのコード
.hoge {
background-color: #ffea00;
}
.foo {
background-color: hsl(240,50%,50%);
}
これらの色を編集するとなるとRGBもしくはHSLのコードを編集して保存、そしてVimもしくはWebブラウザの再読み込みしてやっとその指定した色がわかります。
またVimの場合、ハイライトを作成するのにRGB(赤・緑・青)指定しかできないのでカラースキームを作るときとか結構面倒くさいです。
まぁなのでHSL(色相・彩度・輝度)を扱える、かつ、すぐ色がわかるようなVimプラグインを作りました。
このVimプラグインの紹介
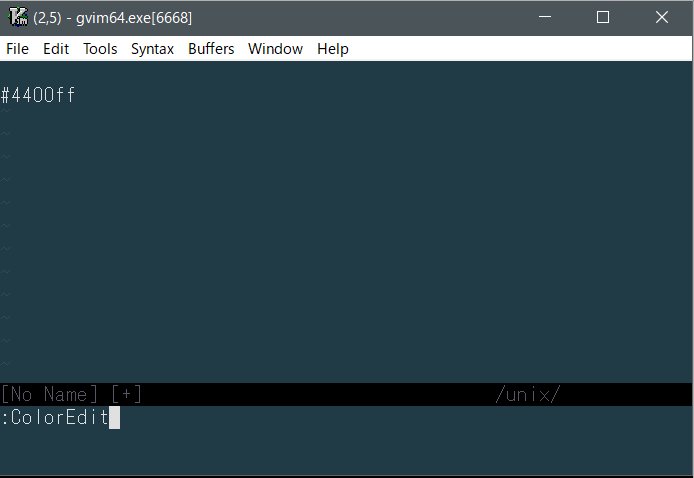
このVimプラグインは#rrggbbやhsl(12,50%,50%)などの上でColorEditコマンドを実行すると、カーソル下の値を編集できるというものです。
デフォルトキーマッピングは用意してませんので以下のようなマッピングを各自で定義してください。
nnoremap ce :<C-u>ColorEdit<cr>

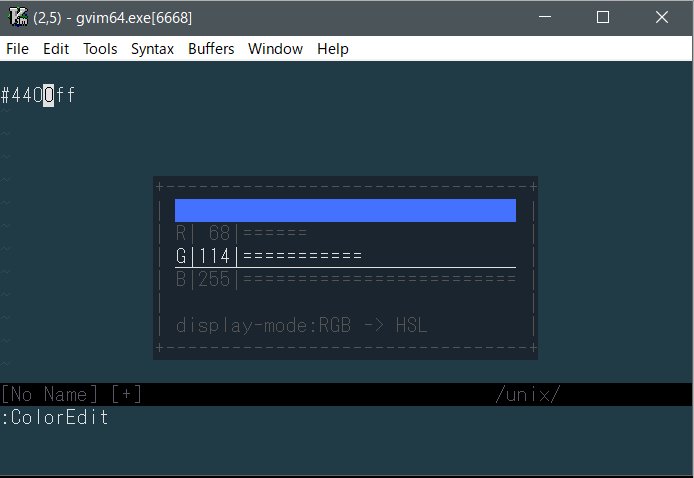
ColorEditコマンドを実行するとポップアップウィンドウが表示され、以下の操作で色を調整します。
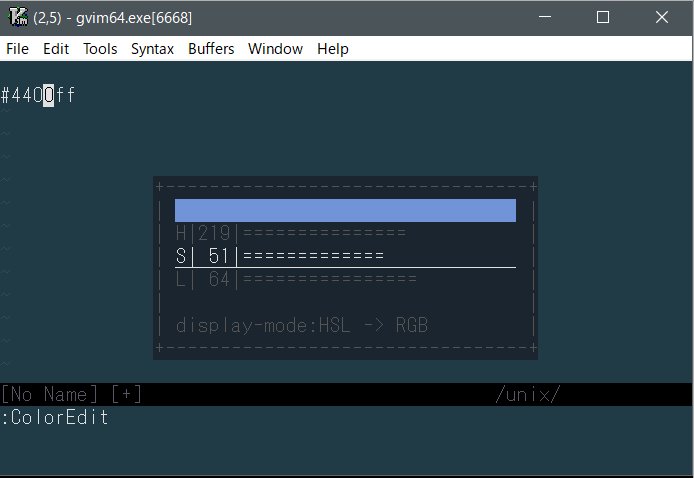
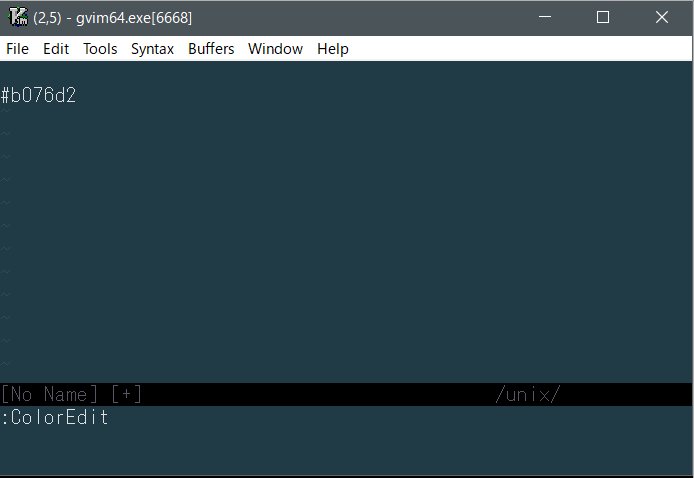
j: カーソルを下に移動するk: カーソルを上に移動するh: その行の値を下げる、display-modeの行で押すとRGBとHSLの表示切り替えl: その行の値を上げる、display-modeの行で押すとRGBとHSLの表示切り替え<space>or<enter>: 決定する(カーソル下の値に反映される)<esc>or<C-c>: キャンセルする(カーソル下の値に反映させない)
RGBとHSLの表示切り替えができるのでVimのカラースキームを調整するのにかなり使えるのではないかと思います。
ただ、RGBとHSLは完全な相互変換はできないので変換するたびに誤差が出て表示されますがこれはもう仕様です。
あとcssのコーディングも対応したかったため、cssで使うだろう#rrggbbやhsl(12,50%,50%)のパターンはほぼほぼ対応できたかと思います。以下、扱えるパターンです。
hsl({hue},{saturation}%,{lightness}%)hsla({hue},{saturation}%,{lightness}%,{alpha})rgb({red},{green},{blue})rgba({red},{green},{blue},{alpha})#rrggbb
以上