vue.jsとvue-cliの始め方
Vue.jsというJavaScriptフレームワークを触ってみたのでこの導入の仕方をまとめてみようかと思います。 vue-cliというコマンドラインからVue.jsのプロジェクトを操作するcliが用意されていて、初心者はこのvue-cliを後回しにする傾向があるようですが、 最低限の操作であれば特に難しくないように思えましたので、ここではいきなりvue.jsとvue-cliの導入の仕方を一緒にまとめます。 ちなみに私はWindows 10でvue.jsとvue-cliを動かしてみました。
1) node.jsのインストール
まず、vue-cliをインストールするためにnpmが欲しいのでnode.jsをインストールします。
インストール出来たら、コマンドラインからnpmが実行できるはず(できない場合には環境変数PATHを見直してみるとよろしいかと)。
2) vue-cliのインストール
npmが実行できるようになったら、コマンドラインから以下のコマンドを実行してvue-cliをインストールします。
@vue/cli-service-global は後でどうせ必要になるのでここで一緒にインストールしておきます。
npm install -g @vue/cli npm install -g @vue/cli-service-global
インストールが完了するとvueというコマンドがコマンドラインから実行できるようになります。
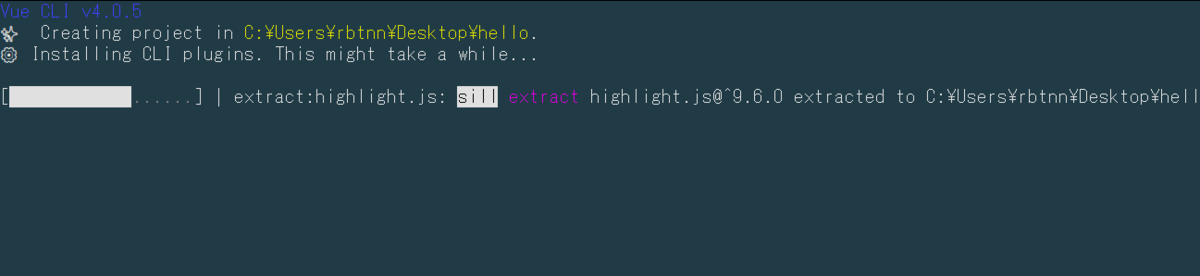
3) プロジェクトの作成
vueをインストール出来たら、早速プロジェクトを作成してみます。
作り方はvue create {プロジェクト名}です。
vue create hello

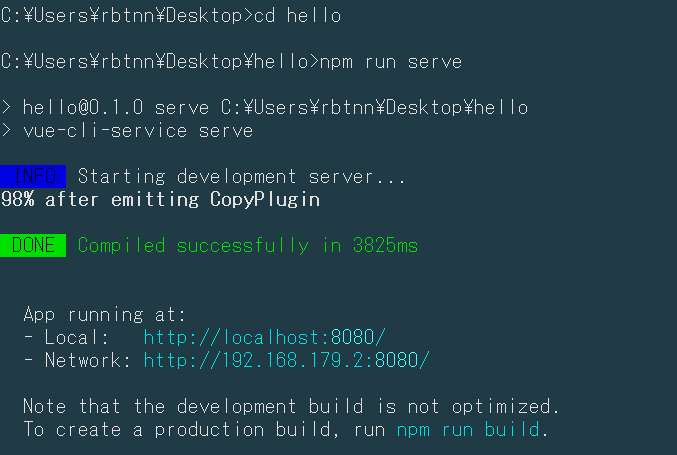
4) プロジェクトの実行
プロジェクトを作成できたら、そのプロジェクトを動かしてみます。
まず、cd helloでプロジェクトのディレクトリに移動し、npm run serveを実行するとビルドおよびサーバーが立ち上がります。

http://localhost:8080/にWebブラウザでアクセスすると以下のようなページが表示されれば成功です。

5) 番外編
さて、vue create {プロジェクト名}はbabelなどのnodeモジュールをインストールしてしまって(ちゃんと設定をすればインストールしないようにはできる)、
サクッとvue.jsを試したいときには余計な行程なんですよね。
最初は1つのソースファイルからビルドして動かしてみたいわけです。package.jsonとかをいちいち作成したくありません。
そんなわけで、1つのソースファイルから動かす方法を以下にまとめます。
まず、適当な空のディレクトリにApp.vue というファイル名で以下のようなコードのファイルを作成します。
<template> <h1>Hello!</h1> </template>
そして、コマンドラインからvue build を実行します。

ビルドが成功すると上記のような感じになりますので、あとはvue serveでサーバーを立ち上げることができます。

